홈페이지나 상세페이지를 만들고 싶지만, 어디서부터 시작해야 할지 막막하신가요?
메뉴 구성에 대한 고민이 많으신가요?
오늘은 온라인 서비스를 구축하기 위한 첫걸음, IA(정보 구조) 설계 방법에 대해 알아보겠습니다.
IA란 무엇인가요?
IA는 사용자의 요구를 충족시키기 위해 웹사이트의 메뉴 구조를 체계적으로 설계하는 작업입니다.
이 과정을 통해 우리는 사용자에게 필요한 모든 정보를 제공하는 로드맵을 만들 수 있습니다.
비즈니스 목표를 달성하기 위해서는 올바른 콘텐츠를 적절한 위치에 배치하는 것이 필수적입니다.
효과적인 정보 구조(IA) 설계는 이러한 과정을 지원하며, 사용자가 원하는 정보를 쉽게 찾을 수 있도록 돕습니다.
IA는 단순한 메뉴 구성 이상의 역할을 하며, 아이디어의 성장과 반복을 가능하게 합니다
IA 설계의 필요성
- 조직적인 웹사이트 구조: IA를 통해 웹사이트의 구조를 명확히 정의하고, 사용자에게 고차원적인 시각을 제공합니다.
- 콘텐츠 평가: 비즈니스 목표에 맞는 콘텐츠의 적절한 배치를 평가할 수 있습니다.
- 아이디어 성장: IA 설계를 통해 아이디어를 발전시키고 반복할 수 있는 기회를 제공합니다.
IA의 목표는 무엇인가요?
I A의 핵심 목표는 사용자가 제품의 기능에 쉽게 적응하고, 큰 노력 없이 필요한 정보를 찾을 수 있도록 콘텐츠를 구성하는 것입니다. 이를 통해 유용성과 네비게이션 문제를 줄이고, 기업의 시간과 비용을 절약할 수 있습니다.
잘 설계된 IA는 화면 간의 흐름을 만들어 콘텐츠를 보다 쉽게 찾을 수 있도록 하여, 추후 수정 및 보완에 대한 지출을 최소화합니다.
사용자가 제품의 기능에 쉽게 적응하고, 큰 노력 없이 필요한 정보를 찾을 수 있도록 콘텐츠를 구성하는 것입니다. IA는 시각화 요소, 기능, 상호작용, 네비게이션을 포함하여 유용성과 탐색 문제를 줄이고, 기업의 시간과 비용을 절약하는 데 기여합니다.
IA 설계의 세 가지 주요 시스템
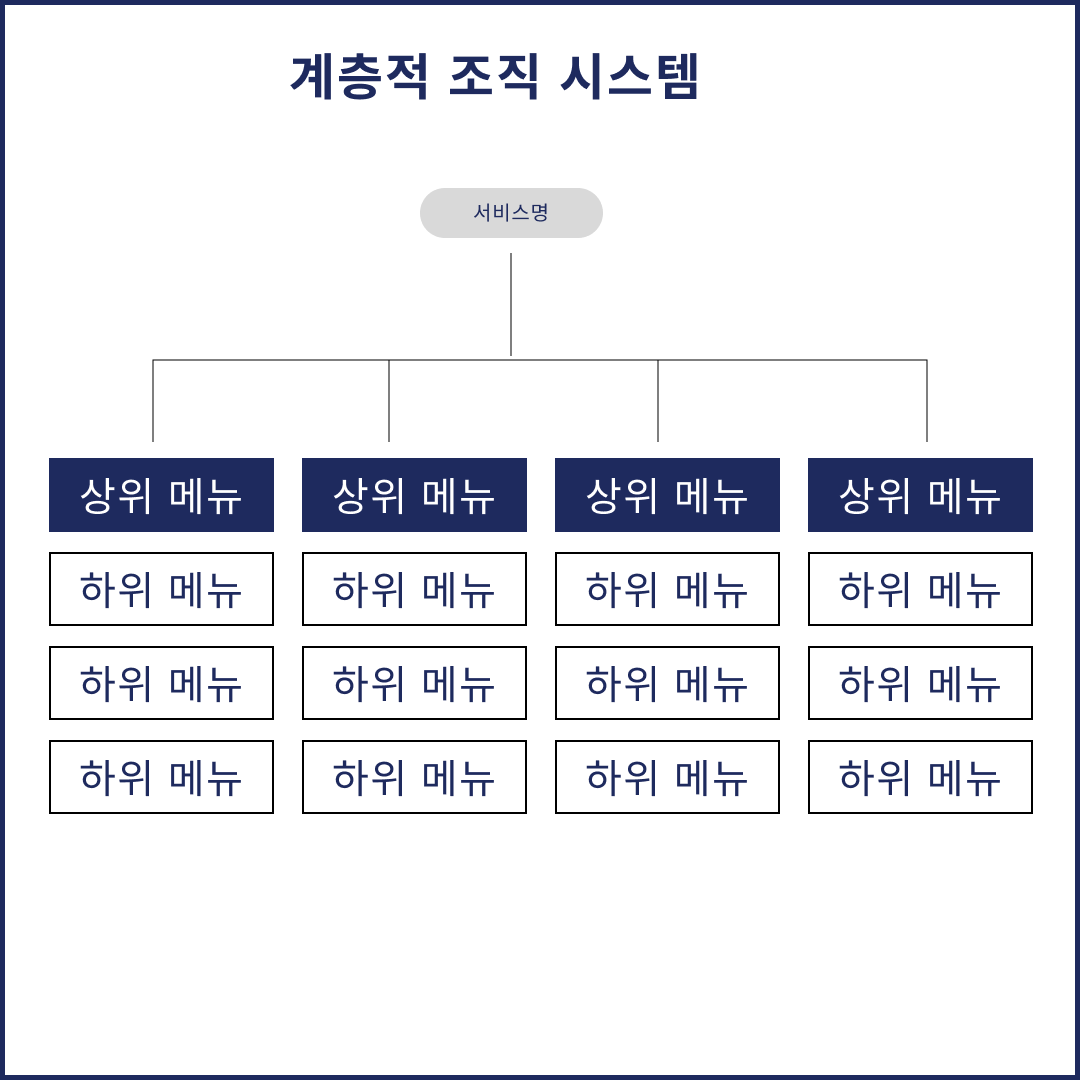
1. 계층적 조직 시스템

상위 카테고리에서 세부 정보로 좁혀지는 이 구조는 사용자가 각 요소의 중요성을 이해할 수 있도록 돕습니다.
콘텐츠의 구조를 정의하고, 사용자가 어떻게 이동할지를 고려하여 비즈니스 정보를 효과적으로 전달할 수 있습니다.
무엇이 가장 중요한지, 무엇이 덜 중요한지를 결정하는 과정이 필요합니다.
2. 순차적 조직 시스템

콘텐츠를 단계별로 진행하는 이 시스템은 사용자가 구매를 위해 한 작업에서 다른 작업으로 이동할 때 유용합니다.
페이지를 클릭하거나 스크롤하면서 자연스럽게 다음 단계로 나아갈 수 있도록 설계되어 있습니다.
그러나 페이지를 건너뛰거나 홈페이지로 이동할 경우, 전후 데이터가 소실될 수 있는 점은 유의해야 합니다.
3. 메트리스 방식

사용자가 스스로 탐색할 수 있는 이 구조는 다양한 콘텐츠를 자유롭게 연결하여 사용자가 자신만의 경로를 따라갈 수 있게 합니다. 모든 페이지를 이용할 수 있지만, 사용자가 이미 찾고 있는 것을 모를 경우 탐색이 어려울 수 있습니다.
그러나 많은 콘텐츠와의 상호작용이 필요한 사이트에서는 유용한 방식입니다.
IA 설계로 비즈니스의 미래를 열다 .
IA 설계는 단순한 웹사이트 구조를 넘어서, 사용자의 경험을 혁신적으로 변화시킬 수 있는 강력한 도구입니다.
올바른 콘텐츠 배치와 체계적인 접근 방식을 통해, 여러분의 온라인 서비스는 더욱 매력적이고 효과적으로 발전할 것입니다.
지금 바로 IA 설계를 시작하여, 비즈니스의 성공을 위한 첫걸음을 내딛어 보세요!

'역량 키우기 > UIUX 정보' 카테고리의 다른 글
| AI 활용 상세페이지 제작 (2) | 2024.09.09 |
|---|---|
| 메타버스 공간 기획 연구: 새로운 차원의 경험 설계 (1) | 2024.09.04 |
| 데일리 UI/UX: 제과제빵업 상세페이지 기획 (9) | 2024.09.02 |
| [데일리 UI/UX] 밀키트업 상세페이지 기획 (0) | 2024.08.30 |
| [데일리 UI/UX]패션 상세페이지 작업 기록 (1) | 2024.08.29 |


