About 페이지, 이렇게 구성해 보세요!
About 페이지는 단순한 소개 페이지가 아니에요. 기업과 서비스의 핵심 가치를 효과적으로 전달하며 사용자에게 신뢰와 관심을 줄 수 있는 중요한 공간이랍니다. 이 페이지는 방문자들이 기업과 서비스에 대한 이해를 돕기 위해 명확하고 효과적으로 구성되어야 해요. 최근 AI 서비스들이 각광받고 있는 만큼, 이와 관련된 화면 구성 방식을 분석해보았어요.
1. 페이지 길이와 레이아웃은 어떻게?
대부분의 기업들은 화면을 최소 1개에서 4개의 컬럼으로 구성하고 있어요. 세로 길이는 PC 기준 약 4000px 정도로, 스크롤 부담을 최소화하고 있습니다. 이는 모바일 반응형으로 제작했을 때도 충분한 정보를 제공할 수 있는 길이에요.

💡 TIP:
스크롤 부담을 줄이면서도 핵심 정보를 잘 전달할 수 있도록 레이아웃을 설계해 보세요!
2. 구성 순서, 이렇게 따라해요!
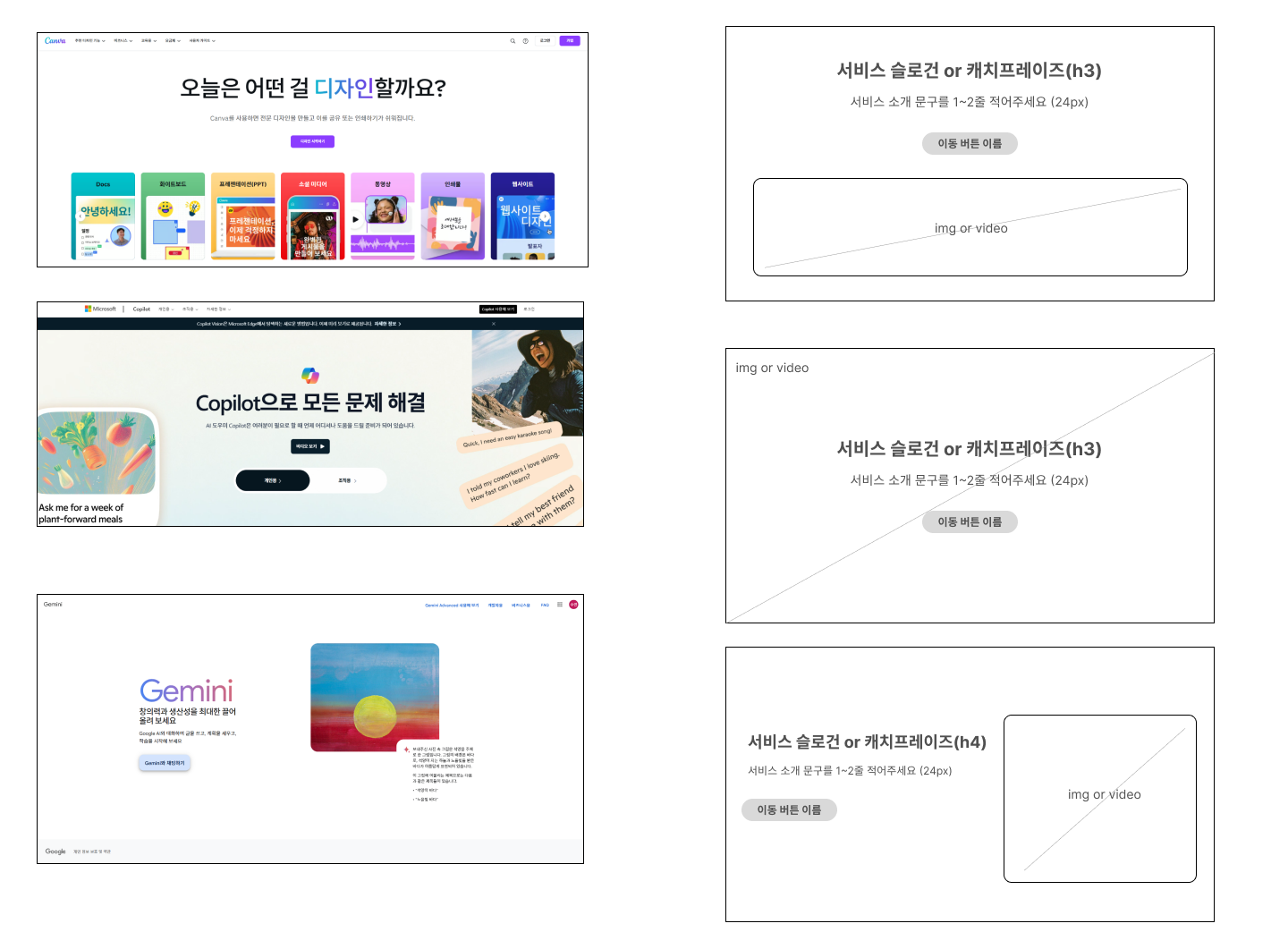
(1) 상단 영역 – 서비스의 첫인상 만들기
상단에는 서비스에 대한 슬로건 또는 캐치프레이즈와 간단한 소개 글이 필수적이에요. 슬로건은 서비스의 핵심 가치와 목적을 담고, 소개 글은 사용자가 이해하기 쉬운 언어로 작성되어야 해요. 지나치게 전문적인 용어는 피하고, 시각적인 요소인 이미지나 영상을 활용하여 서비스의 브랜드 이미지를 강조하는 것이 좋아요.

또한, 사용자가 쉽게 접근할 수 있는 CTA 버튼을 제공하면 더욱 좋답니다.
(2) 중간 영역 – 핵심 정보와 서비스 소개
구독 정보와 기능 소개
구독 유형이 다양하거나 브랜드 인지도가 높은 경우, 구독료에 대한 정보를 직설적으로 노출하는 것이 좋습니다. 이때, 구독료를 보여주기 전에 핵심 기능에 대한 정보를 먼저 제공하면 사용자에게 긍정적인 인상을 줄 수 있어요. 금액을 직접적으로 노출하기보다는 해당 구독에 포함된 기능들을 설명하고, 결제 화면으로 이동할 수 있는 버튼을 추가하는 것이 효과적이에요.

서비스 소개
서비스 소개는 평균 3개에서 최대 4개의 기능을 보여주는 것이 이상적이에요. 기능을 설명할 때는 스토리텔링 방식을 활용하여 사용자에게 직관적으로 이해할 수 있도록 구성하는 것이 중요해요. 또한, 각 기능에 대한 이미지, 타이틀, 부가 설명을 통해 사용자가 쉽게 이해할 수 있도록 해야 해요.
[스토리텔링 방식]
“새로운 기능 → 기존 메인 기능 → 최종 산출물” 순서로 이용 과정을 자연스럽게 보여주세요.
(3) 핵심 고객사 정보
우리 서비스를 이용하는 유명 브랜드의 로고를 노출하면 신뢰도를 높일 수 있어요. 직접적인 설명보다는 로고 배치를 통해 많은 기업이 사용하고 있다는 사실을 강조하는 것이 좋습니다.우리의 서비스를 사용하는 유명 기업 로고를 배치하면 신뢰도가 올라가요.

(4)추가 정보 제공 – 블로그 콘텐츠
최근 많은 기업들이 블로그를 통해 제품 및 관련 트렌드 정보를 아카이빙하고 있어요. 이를 통해 사용자는 기업의 노력과 발전을 간접적으로 느낄 수 있어요. 인기 콘텐츠나 신규 콘텐츠의 일부를 배치하고, 클릭 시 상세 페이지로 이동할 수 있게 구성하는 것이 효과적이에요.
3. 신뢰도를 높이는 세 가지 포인트
- 심플한 문장 구성:
너무 많은 정보는 피로감을 줄 수 있어요. 핵심 포인트만 간결하게 설명해 주세요. - 지나친 광고성 피하기:
자연스러운 톤과 정보 중심의 구성으로 신뢰감을 형성하세요. - 시각적 자료 활용:
텍스트보다 이미지, 영상, 인터랙션을 활용해 사용자 경험을 풍부하게 만들어 주세요.
이처럼, About 페이지는 사용자에게 기업의 가치를 전달하고 신뢰를 구축하는 중요한 공간이니, 체계적이고 직관적인 구성으로 방문자에게 긍정적인 인상을 남길 수 있도록 해야 해요.적절한 정보와 매력적인 디자인, 그리고 신뢰감을 줄 수 있는 요소들을 균형 있게 배치해 보세요. 😊
'역량 키우기 > UIUX 정보' 카테고리의 다른 글
| UX, UI란 무엇인가? (0) | 2024.12.12 |
|---|---|
| 할로윈 기획 아이디어: 귀여운 홍보 배너 만들기 (0) | 2024.09.09 |
| AI 활용 상세페이지 제작 (2) | 2024.09.09 |
| 메타버스 공간 기획 연구: 새로운 차원의 경험 설계 (1) | 2024.09.04 |
| 온라인 서비스의 성공을 위한 IA 설계: 콘텐츠의 힘을 극대화하라! (0) | 2024.09.03 |

